Login with Kakao
To enable Kakao Auth for your project, you need to set up a Kakao OAuth application and add the application credentials to your Supabase Dashboard.
Overview
Kakao OAuth consists of six broad steps:
- Create and configure your app in the Kakao Developers Portal.
- Obtain a
REST API key- this serves as theclient_id. - Obtain a
Kakao Login Client Secret code- this serves as theclient_secret. - Configure additional settings in the Kakao Developers Portal.
- Add your
client idandclient secretkeys to your Supabase Project. - Add the login code to your Supabase JS Client App.
Access your Kakao Developer account
- Go to Kakao Developers Portal.
- Click on Login at the top right to log in.

Create and configure your app
- Go to App.
- Click on Create app at the top.
- Fill out your app information:
- App icon.
- App name.
- Company name.
- Category.
- App primary domain.
- Click Save at the bottom right.
Obtain a REST API key
This serves as the client_id when you make API calls to authenticate the user.
- Go to App.
- Click on your app.
- Go to App Settings > App > Platform Key.
- In the Platform Key section is
REST API key. This will become yourclient_idlater.
Find your callback URL
The next step requires a callback URL, which looks like this: https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard
- Click on the
Authenticationicon in the left sidebar - Click on
Sign In / Providersunder the Configuration section - Click on Kakao from the accordion list to expand and you'll find your Callback URL, you can click
Copyto copy it to the clipboard
For testing OAuth locally with the Supabase CLI see the local development docs.
- To add a callback URL on Kakao, go to App Settings > App > Platform Key.
- Click on the REST API key you want to use.
- In the edit page, enter your callback URL in the Kakao Login Redirect URI field.
- Click Save in the bottom right.
Obtain a client secret
- Go to App Settings > App > Platform Key.
- Click on the REST API key you want to use.
- Note the Kakao Login Client Secret code. This serves as a
client_secretfor your Supabase project. - Make sure you activate Kakao Login Client Secret.
Additional configurations on Kakao Developers portal
- Go to Product Settings > Kakao Login > General.
- Set State to "ON" in the Usage settings section to enable Kakao Login.
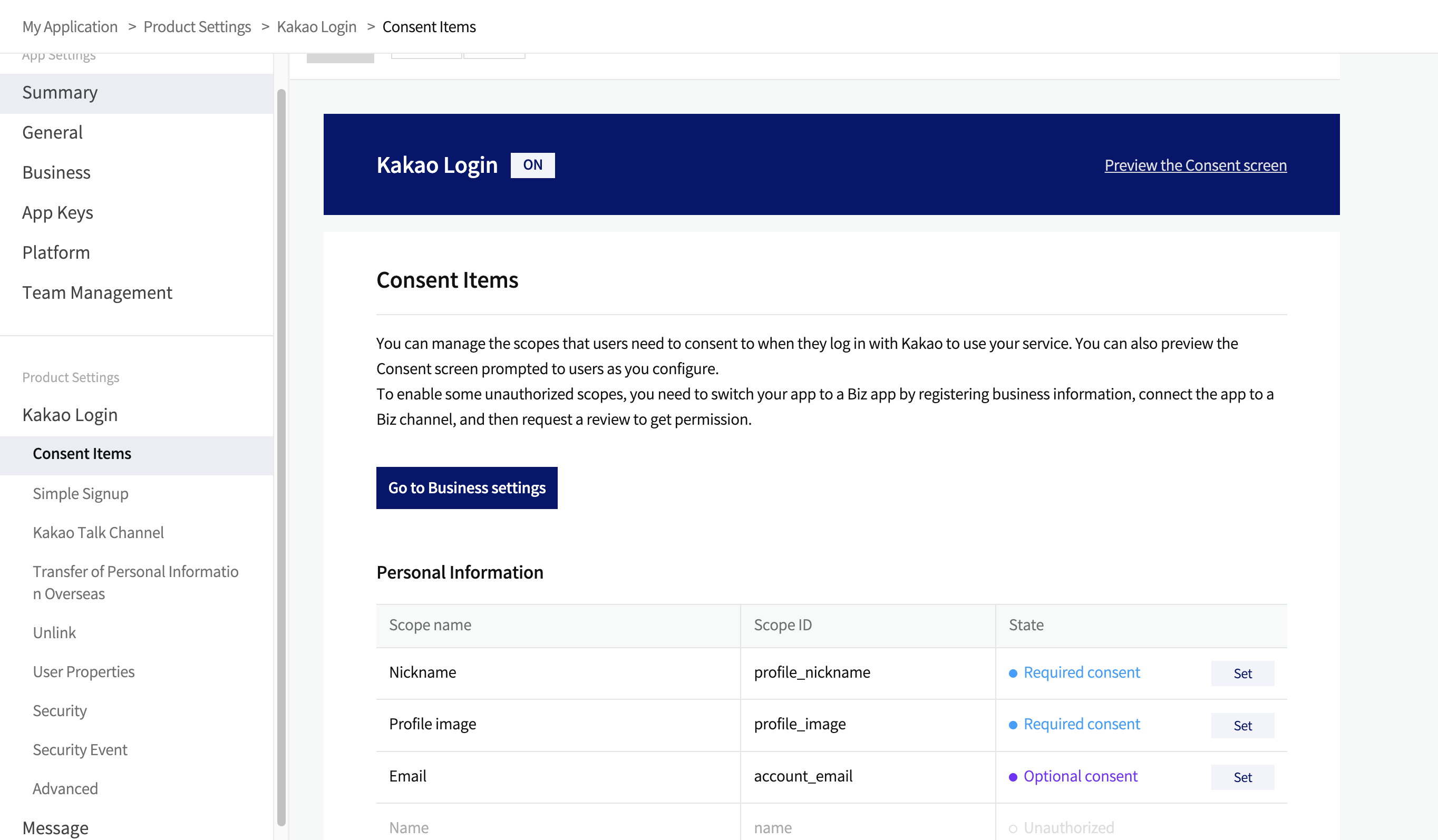
- Go to Product Settings > Kakao Login > Consent Items.
- Set the following scopes under the Consent Items:
- account_email
- profile_image
- profile_nickname

In the Kakao Developers Portal, the "account_email" consent item is only available for apps that are registered as "Biz App". To convert your app to a "Biz App", go to App Settings > App > General, and complete the required fields in the Business Information section.
Add your OAuth credentials to Supabase
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on Kakao from the accordion list to expand and turn Kakao Enabled to ON
- Enter your Kakao Client ID and Kakao Client Secret saved in the previous step
- Click
Save
Add login code to your client app
Make sure you're using the right supabase client in the following code.
If you're not using Server-Side Rendering or cookie-based Auth, you can directly use the createClient from @supabase/supabase-js. If you're using Server-Side Rendering, see the Server-Side Auth guide for instructions on creating your Supabase client.
When your user signs in, call signInWithOAuth() with kakao as the provider:
1async function () {2 const { , } = await ..({3 : 'kakao',4 })5}For a PKCE flow, for example in Server-Side Auth, you need an extra step to handle the code exchange. When calling signInWithOAuth, provide a redirectTo URL which points to a callback route. This redirect URL should be added to your redirect allow list.
In the browser, signInWithOAuth automatically redirects to the OAuth provider's authentication endpoint, which then redirects to your endpoint.
1await ..({2 ,3 : {4 : `http://example.com/auth/callback`,5 },6})At the callback endpoint, handle the code exchange to save the user session.
Create a new file at app/auth/callback/route.ts and populate with the following:
app/auth/callback/route.ts
1import { NextResponse } from 'next/server'2// The client you created from the Server-Side Auth instructions3import { createClient } from '@/utils/supabase/server'45export async function GET(request: Request) {6 const { searchParams, origin } = new URL(request.url)7 const code = searchParams.get('code')8 // if "next" is in param, use it as the redirect URL9 let next = searchParams.get('next') ?? '/'10 if (!next.startsWith('/')) {11 // if "next" is not a relative URL, use the default12 next = '/'13 }1415 if (code) {16 const supabase = await createClient()17 const { error } = await supabase.auth.exchangeCodeForSession(code)18 if (!error) {19 const forwardedHost = request.headers.get('x-forwarded-host') // original origin before load balancer20 const isLocalEnv = process.env.NODE_ENV === 'development'21 if (isLocalEnv) {22 // we can be sure that there is no load balancer in between, so no need to watch for X-Forwarded-Host23 return NextResponse.redirect(`${origin}${next}`)24 } else if (forwardedHost) {25 return NextResponse.redirect(`https://${forwardedHost}${next}`)26 } else {27 return NextResponse.redirect(`${origin}${next}`)28 }29 }30 }3132 // return the user to an error page with instructions33 return NextResponse.redirect(`${origin}/auth/auth-code-error`)34}When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage:
1async function signOut() {2 const { error } = await supabase.auth.signOut()3}Using Kakao Login JS SDK
Kakao Login JS SDK is an official Kakao SDK for authenticating Kakao users on websites.
Exchange the authorization code returned by Kakao API for an ID Token.
For example, this code shows a how to get ID Token:
1const requestUrl = new URL(request.url);2const code = requestUrl.searchParams.get('code');34if (code) {5 const res = await fetch('https://kauth.kakao.com/oauth/token', {6 method: 'POST',7 headers: {8 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8',9 },10 body: new URLSearchParams({11 grant_type: 'authorization_code',12 client_id: '<CLIENT_ID>',13 redirect_uri: '<url>/api/auth/kakao/oidc',14 code,15 client_secret: '<CLIENT_SECRET>',16 }),17 });1819 const {id_token} = await res.json();20}Use the ID Token to sign in:
1const res = await auth.signInWithIdToken({2 provider: 'kakao',3 token: id_token,4});Configuration
- Set State to "ON" under OpenID Connect Activation on the Kakao Developers portal.
- Add
openidto scope along with the scope values you wish to obtain consent for.