Login with Notion
To enable Notion Auth for your project, you need to set up a Notion Application and add the Application OAuth credentials to your Supabase Dashboard.
Overview
Setting up Notion logins for your application consists of 3 parts:
- Create and configure a Notion Application Notion Developer Portal
- Retrieve your OAuth client ID and OAuth client secret and add them to your Supabase Project
- Add the login code to your Supabase JS Client App
Create your notion integration
-
Go to developers.notion.com.
-
Click "View my integrations" and login.

-
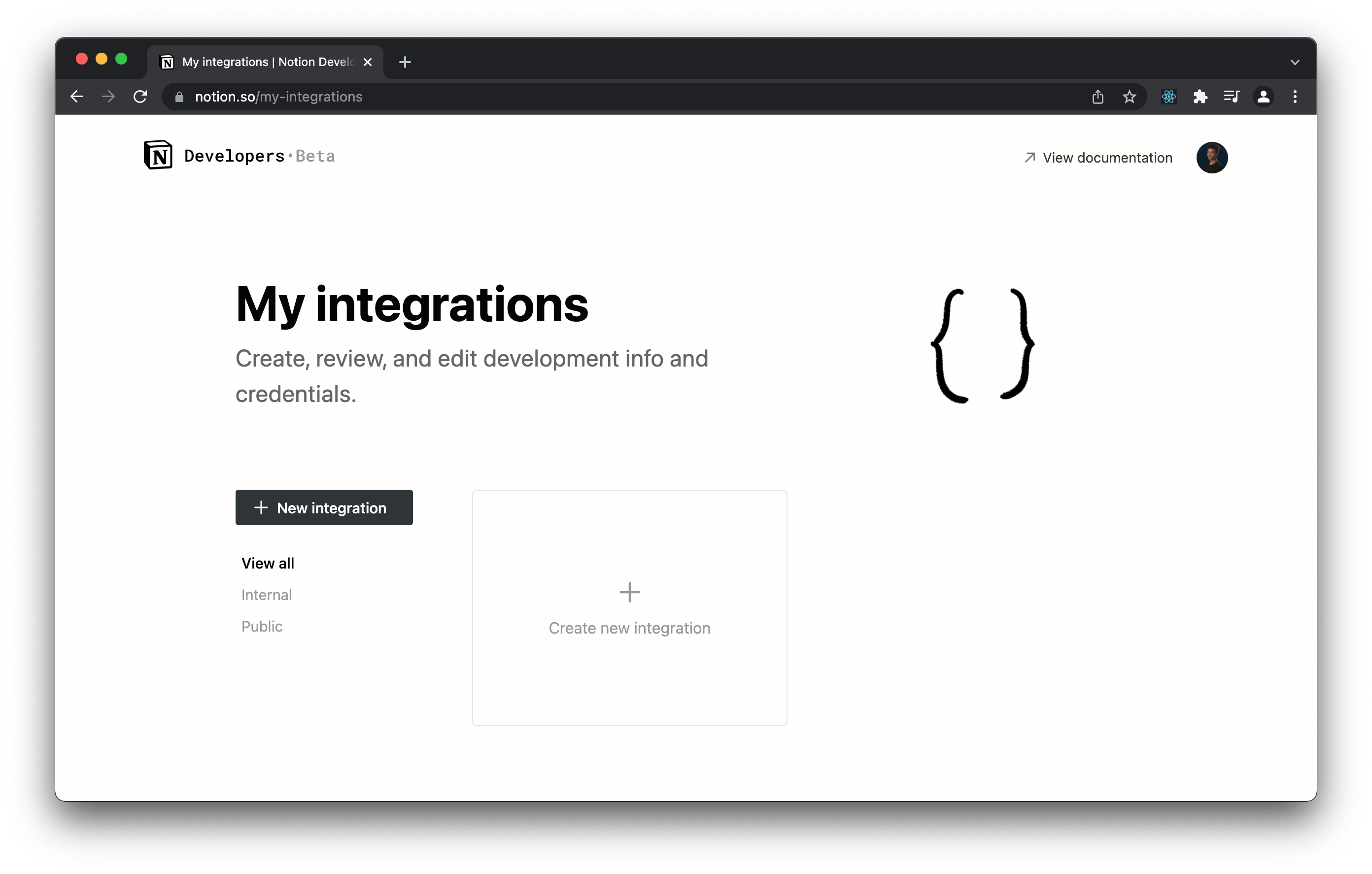
Once logged in, go to notion.so/my-integrations and create a new integration.
-
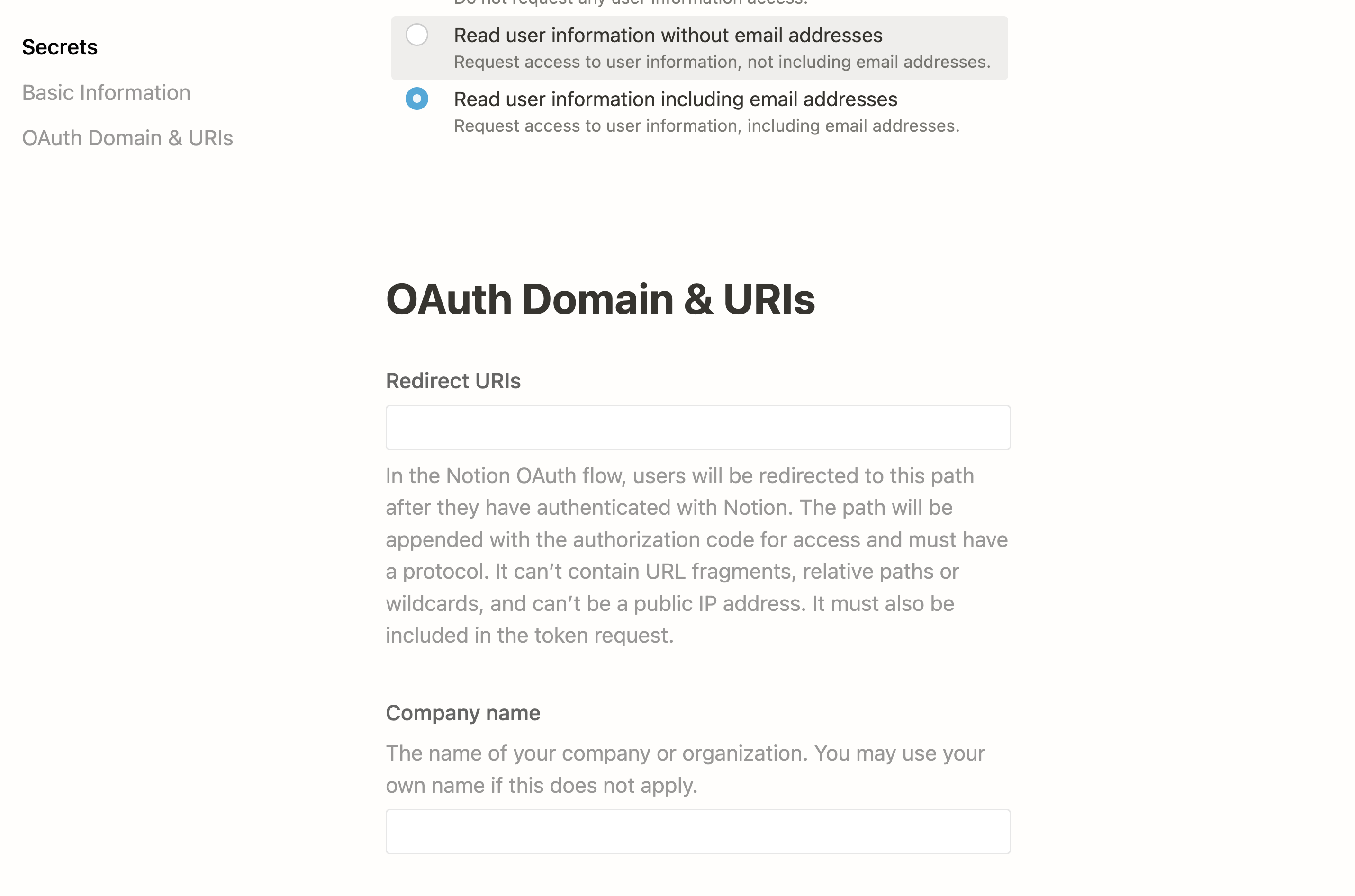
When creating your integration, ensure that you select "Public integration" under "Integration type" and "Read user information including email addresses" under "Capabilities".
-
You will need to add a redirect URI, see Add the redirect URI
-
Once you've filled in the necessary fields, click "Submit" to finish creating the integration.

Add the redirect URI
- After selecting "Public integration", you should see an option to add "Redirect URIs".

The next step requires a callback URL, which looks like this: https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard
- Click on the
Authenticationicon in the left sidebar - Click on
Sign In / Providersunder the Configuration section - Click on Notion from the accordion list to expand and you'll find your Callback URL, you can click
Copyto copy it to the clipboard
Local development
When testing OAuth locally with the Supabase CLI, ensure your OAuth provider is configured with the local Supabase Auth callback URL:
http://localhost:54321/auth/v1/callback
If this callback URL is missing or misconfigured, OAuth sign-in may fail or not redirect correctly during local development.
See the local development docs for more details.
For testing OAuth locally with the Supabase CLI see the local development docs.
Add your Notion credentials into your Supabase project
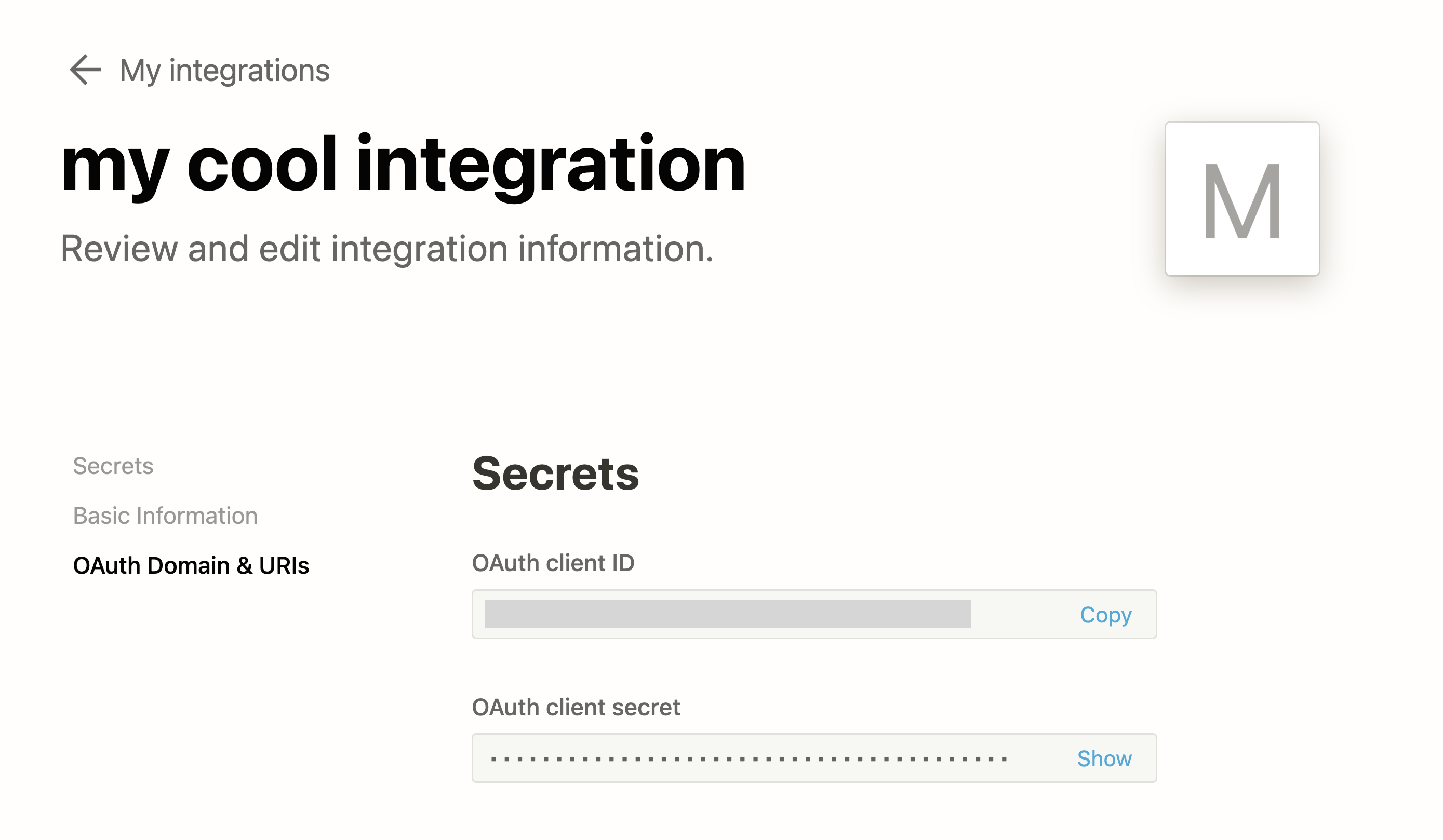
- Once you've created your notion integration, you should be able to retrieve the "OAuth client ID" and "OAuth client secret" from the "OAuth Domain and URIs" tab.

- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on Notion from the accordion list to expand and turn Notion Enabled to ON
- Enter your Notion Client ID and Notion Client Secret saved in the previous step
- Click
Save
Add login code to your client app
Make sure you're using the right supabase client in the following code.
If you're not using Server-Side Rendering or cookie-based Auth, you can directly use the createClient from @supabase/supabase-js. If you're using Server-Side Rendering, see the Server-Side Auth guide for instructions on creating your Supabase client.
When your user signs in, call signInWithOAuth() with notion as the provider:
1async function () {2 const { , } = await ..({3 : 'notion',4 })5}For a PKCE flow, for example in Server-Side Auth, you need an extra step to handle the code exchange. When calling signInWithOAuth, provide a redirectTo URL which points to a callback route. This redirect URL should be added to your redirect allow list.
In the browser, signInWithOAuth automatically redirects to the OAuth provider's authentication endpoint, which then redirects to your endpoint.
1await ..({2 ,3 : {4 : `http://example.com/auth/callback`,5 },6})At the callback endpoint, handle the code exchange to save the user session.
Create a new file at app/auth/callback/route.ts and populate with the following:
app/auth/callback/route.ts
1import { NextResponse } from 'next/server'2// The client you created from the Server-Side Auth instructions3import { createClient } from '@/utils/supabase/server'45export async function GET(request: Request) {6 const { searchParams, origin } = new URL(request.url)7 const code = searchParams.get('code')8 // if "next" is in param, use it as the redirect URL9 let next = searchParams.get('next') ?? '/'10 if (!next.startsWith('/')) {11 // if "next" is not a relative URL, use the default12 next = '/'13 }1415 if (code) {16 const supabase = await createClient()17 const { error } = await supabase.auth.exchangeCodeForSession(code)18 if (!error) {19 const forwardedHost = request.headers.get('x-forwarded-host') // original origin before load balancer20 const isLocalEnv = process.env.NODE_ENV === 'development'21 if (isLocalEnv) {22 // we can be sure that there is no load balancer in between, so no need to watch for X-Forwarded-Host23 return NextResponse.redirect(`${origin}${next}`)24 } else if (forwardedHost) {25 return NextResponse.redirect(`https://${forwardedHost}${next}`)26 } else {27 return NextResponse.redirect(`${origin}${next}`)28 }29 }30 }3132 // return the user to an error page with instructions33 return NextResponse.redirect(`${origin}/auth/auth-code-error`)34}When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage:
1async function () {2 const { } = await ..()3}