Build a User Management App with Ionic Angular
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
1supabase link --project-ref <project-id>2# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>3supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key from the project Connect dialog.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
In most cases, you can get the correct key from the Project's Connect dialog, but if you want a specific key, you can find all keys in the API Keys section of a Project's Settings page:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Read the API keys docs for a full explanation of all key types and their uses.
Building the app
Let's start building the Angular app from scratch.
Initialize an Ionic Angular app
We can use the Ionic CLI to initialize
an app called supabase-ionic-angular:
1npm install -g @ionic/cli2ionic start supabase-ionic-angular blank --type angular3cd supabase-ionic-angularThen let's install the only additional dependency: supabase-js
1npm install @supabase/supabase-jsAnd finally, we want to save the environment variables in the src/environments/environment.ts file.
All we need are the API URL and the key that you copied earlier.
These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
1export const = {2 : false,3 : 'YOUR_SUPABASE_URL',4 : 'YOUR_SUPABASE_KEY',5}Now that we have the API credentials in place, let's create a SupabaseService with ionic g s supabase to initialize the Supabase client and implement functions to communicate with the Supabase API.
1import { Injectable } from '@angular/core'2import { LoadingController, ToastController } from '@ionic/angular'3import { AuthChangeEvent, createClient, Session, SupabaseClient } from '@supabase/supabase-js'4import { environment } from '../environments/environment'56export interface Profile {7 username: string8 website: string9 avatar_url: string10}1112@Injectable({13 providedIn: 'root',14})15export class SupabaseService {16 private supabase: SupabaseClient1718 constructor(19 private loadingCtrl: LoadingController,20 private toastCtrl: ToastController21 ) {22 this.supabase = createClient(environment.supabaseUrl, environment.supabaseKey)23 }2425 get user() {26 return this.supabase.auth.getUser().then(({ data }) => data?.user)27 }2829 get session() {30 return this.supabase.auth.getSession().then(({ data }) => data?.session)31 }3233 get profile() {34 return this.user35 .then((user) => user?.id)36 .then((id) =>37 this.supabase.from('profiles').select(`username, website, avatar_url`).eq('id', id).single()38 )39 }4041 authChanges(callback: (event: AuthChangeEvent, session: Session | null) => void) {42 return this.supabase.auth.onAuthStateChange(callback)43 }4445 signIn(email: string) {46 return this.supabase.auth.signInWithOtp({ email })47 }4849 signOut() {50 return this.supabase.auth.signOut()51 }5253 async updateProfile(profile: Profile) {54 const user = await this.user55 const update = {56 ...profile,57 id: user?.id,58 updated_at: new Date(),59 }6061 return this.supabase.from('profiles').upsert(update)62 }6364 downLoadImage(path: string) {65 return this.supabase.storage.from('avatars').download(path)66 }6768 uploadAvatar(filePath: string, file: File) {69 return this.supabase.storage.from('avatars').upload(filePath, file)70 }7172 async createNotice(message: string) {73 const toast = await this.toastCtrl.create({ message, duration: 5000 })74 await toast.present()75 }7677 createLoader() {78 return this.loadingCtrl.create()79 }80}Set up a login route
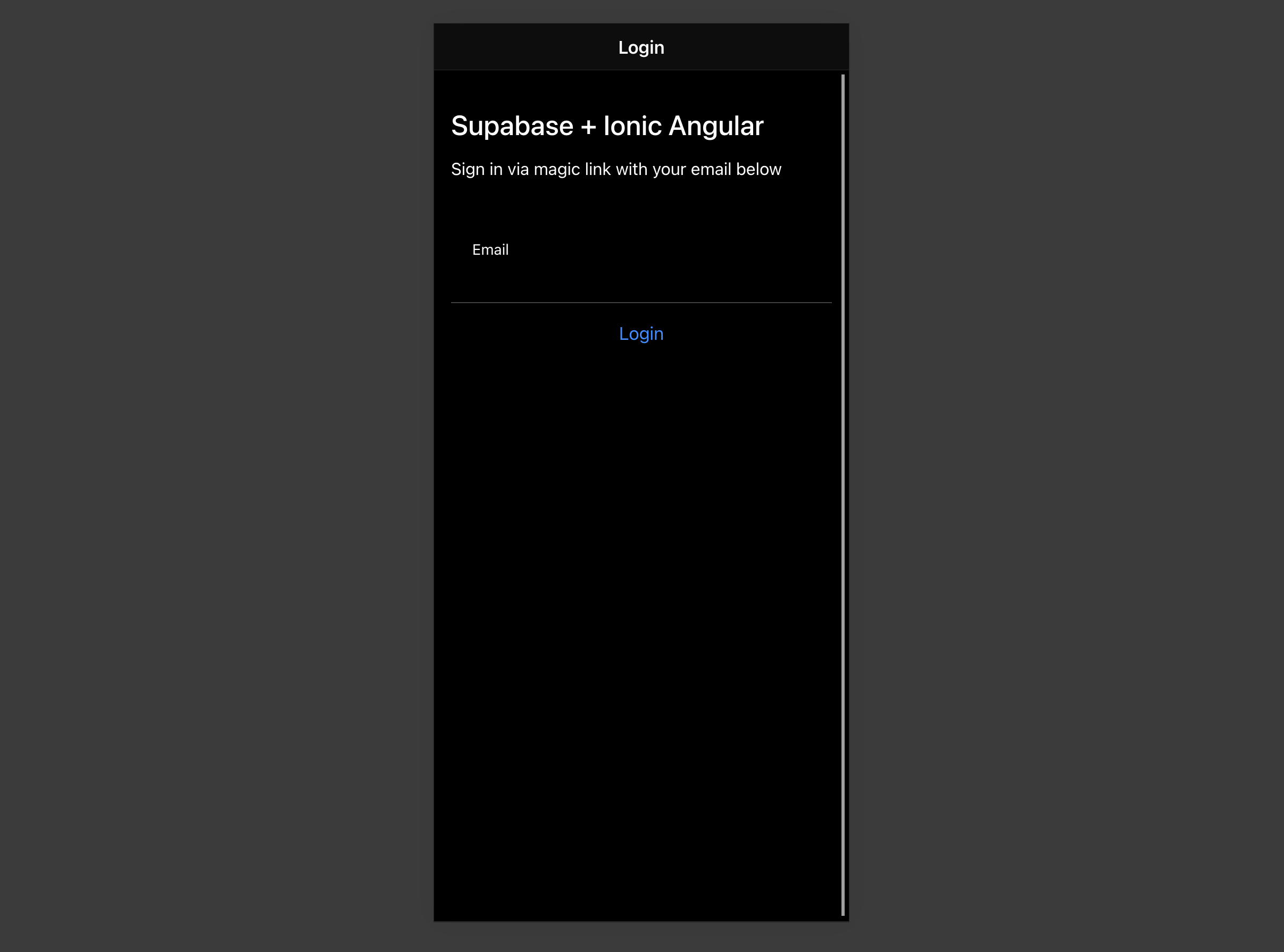
Let's set up a route to manage logins and signups. We'll use Magic Links so users can sign in with their email without using passwords.
Create a LoginPage with the ionic g page login Ionic CLI command.
This guide will show the template inline, but the example app will have templateUrls
1import { Component, OnInit } from '@angular/core'2import { SupabaseService } from '../supabase.service'34@Component({5 selector: 'app-login',6 template: `7 <ion-header>8 <ion-toolbar>9 <ion-title>Login</ion-title>10 </ion-toolbar>11 </ion-header>1213 <ion-content>14 <div class="ion-padding">15 <h1>Supabase + Ionic Angular</h1>16 <p>Sign in via magic link with your email below</p>17 </div>18 <ion-list inset="true">19 <form (ngSubmit)="handleLogin($event)">20 <ion-item>21 <ion-label position="stacked">Email</ion-label>22 <ion-input [(ngModel)]="email" name="email" autocomplete type="email"></ion-input>23 </ion-item>24 <div class="ion-text-center">25 <ion-button type="submit" fill="clear">Login</ion-button>26 </div>27 </form>28 </ion-list>29 </ion-content>30 `,31 styleUrls: ['./login.page.scss'],32})33export class LoginPage {34 email = ''3536 constructor(private readonly supabase: SupabaseService) {}3738 async handleLogin(event: any) {39 event.preventDefault()40 const loader = await this.supabase.createLoader()41 await loader.present()42 try {43 const { error } = await this.supabase.signIn(this.email)44 if (error) {45 throw error46 }47 await loader.dismiss()48 await this.supabase.createNotice('Check your email for the login link!')49 } catch (error: any) {50 await loader.dismiss()51 await this.supabase.createNotice(error.error_description || error.message)52 }53 }54}Account page
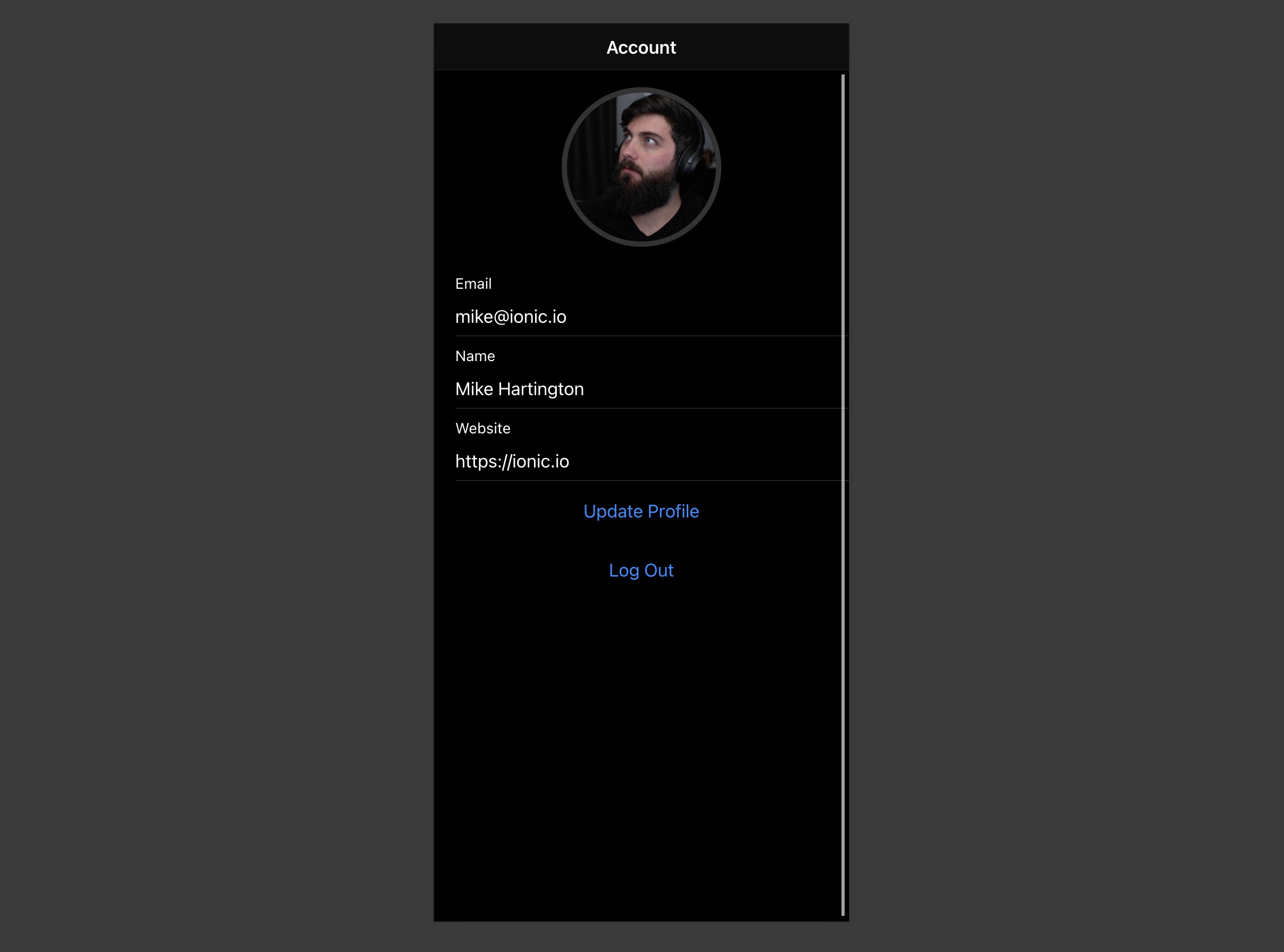
After a user is signed in, we can allow them to edit their profile details and manage their account.
Create an AccountComponent with ionic g page account Ionic CLI command.
1import { Component, OnInit } from '@angular/core'2import { Router } from '@angular/router'3import { Profile, SupabaseService } from '../supabase.service'45@Component({6 selector: 'app-account',7 template: `8 <ion-header>9 <ion-toolbar>10 <ion-title>Account</ion-title>11 </ion-toolbar>12 </ion-header>1314 <ion-content>15 <form>16 <ion-item>17 <ion-label position="stacked">Email</ion-label>18 <ion-input type="email" name="email" [(ngModel)]="email" readonly></ion-input>19 </ion-item>2021 <ion-item>22 <ion-label position="stacked">Name</ion-label>23 <ion-input type="text" name="username" [(ngModel)]="profile.username"></ion-input>24 </ion-item>2526 <ion-item>27 <ion-label position="stacked">Website</ion-label>28 <ion-input type="url" name="website" [(ngModel)]="profile.website"></ion-input>29 </ion-item>30 <div class="ion-text-center">31 <ion-button fill="clear" (click)="updateProfile()">Update Profile</ion-button>32 </div>33 </form>3435 <div class="ion-text-center">36 <ion-button fill="clear" (click)="signOut()">Log Out</ion-button>37 </div>38 </ion-content>39 `,40 styleUrls: ['./account.page.scss'],41})42export class AccountPage implements OnInit {43 profile: Profile = {44 username: '',45 avatar_url: '',46 website: '',47 }4849 email = ''5051 constructor(52 private readonly supabase: SupabaseService,53 private router: Router54 ) {}55 ngOnInit() {56 this.getEmail()57 this.getProfile()58 }5960 async getEmail() {61 this.email = await this.supabase.user.then((user) => user?.email || '')62 }6364 async getProfile() {65 try {66 const { data: profile, error, status } = await this.supabase.profile67 if (error && status !== 406) {68 throw error69 }70 if (profile) {71 this.profile = profile72 }73 } catch (error: any) {74 alert(error.message)75 }76 }7778 async updateProfile(avatar_url: string = '') {79 const loader = await this.supabase.createLoader()80 await loader.present()81 try {82 const { error } = await this.supabase.updateProfile({ ...this.profile, avatar_url })83 if (error) {84 throw error85 }86 await loader.dismiss()87 await this.supabase.createNotice('Profile updated!')88 } catch (error: any) {89 await loader.dismiss()90 await this.supabase.createNotice(error.message)91 }92 }9394 async signOut() {95 console.log('testing?')96 await this.supabase.signOut()97 this.router.navigate(['/'], { replaceUrl: true })98 }99}Launch!
Now that we have all the components in place, let's update AppComponent:
1import { Component } from '@angular/core'2import { Router } from '@angular/router'3import { SupabaseService } from './supabase.service'45@Component({6 selector: 'app-root',7 template: `8 <ion-app>9 <ion-router-outlet></ion-router-outlet>10 </ion-app>11 `,12 styleUrls: ['app.component.scss'],13})14export class AppComponent {15 constructor(16 private supabase: SupabaseService,17 private router: Router18 ) {19 this.supabase.authChanges((_, session) => {20 console.log(session)21 if (session?.user) {22 this.router.navigate(['/account'])23 }24 })25 }26}Then update the AppRoutingModule
1import { NgModule } from '@angular/core'2import { PreloadAllModules, RouterModule, Routes } from '@angular/router'34const routes: Routes = [5 {6 path: '',7 loadChildren: () => import('./login/login.module').then((m) => m.LoginPageModule),8 },9 {10 path: 'account',11 loadChildren: () => import('./account/account.module').then((m) => m.AccountPageModule),12 },13]1415@NgModule({16 imports: [17 RouterModule.forRoot(routes, {18 preloadingStrategy: PreloadAllModules,19 }),20 ],21 exports: [RouterModule],22})23export class AppRoutingModule {}Once that's done, run this in a terminal window:
1ionic serveAnd the browser will automatically open to show the app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo.
First, install two packages in order to interact with the user's camera.
1npm install @ionic/pwa-elements @capacitor/cameraCapacitor is a cross-platform native runtime from Ionic that enables web apps to be deployed through the app store and provides access to native device API.
Ionic PWA elements is a companion package that will polyfill certain browser APIs that provide no user interface with custom Ionic UI.
With those packages installed, we can update our main.ts to include an additional bootstrapping call for the Ionic PWA Elements.
1import { enableProdMode } from '@angular/core'2import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'34import { AppModule } from './app/app.module'5import { environment } from './environments/environment'67import { defineCustomElements } from '@ionic/pwa-elements/loader'8defineCustomElements(window)910if (environment.production) {11 enableProdMode()12}13platformBrowserDynamic()14 .bootstrapModule(AppModule)15 .catch((err) => console.log(err))Then create an AvatarComponent with this Ionic CLI command:
1ionic g component avatar --module=/src/app/account/account.module.ts --create-module1import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core'2import { DomSanitizer, SafeResourceUrl } from '@angular/platform-browser'3import { SupabaseService } from '../supabase.service'4import { Camera, CameraResultType } from '@capacitor/camera'5import { addIcons } from 'ionicons'6import { person } from 'ionicons/icons'7@Component({8 selector: 'app-avatar',9 template: `10 <div class="avatar_wrapper" (click)="uploadAvatar()">11 <img *ngIf="_avatarUrl; else noAvatar" [src]="_avatarUrl" />12 <ng-template #noAvatar>13 <ion-icon name="person" class="no-avatar"></ion-icon>14 </ng-template>15 </div>16 `,17 style: [18 `19 :host {20 display: block;21 margin: auto;22 min-height: 150px;23 }24 :host .avatar_wrapper {25 margin: 16px auto 16px;26 border-radius: 50%;27 overflow: hidden;28 height: 150px;29 aspect-ratio: 1;30 background: var(--ion-color-step-50);31 border: thick solid var(--ion-color-step-200);32 }33 :host .avatar_wrapper:hover {34 cursor: pointer;35 }36 :host .avatar_wrapper ion-icon.no-avatar {37 width: 100%;38 height: 115%;39 }40 :host img {41 display: block;42 object-fit: cover;43 width: 100%;44 height: 100%;45 }46 `,47 ],48})49export class AvatarComponent {50 _avatarUrl: SafeResourceUrl | undefined51 uploading = false5253 @Input()54 set avatarUrl(url: string | undefined) {55 if (url) {56 this.downloadImage(url)57 }58 }5960 @Output() upload = new EventEmitter<string>()6162 constructor(63 private readonly supabase: SupabaseService,64 private readonly dom: DomSanitizer65 ) {66 addIcons({ person })67 }6869 async downloadImage(path: string) {70 try {71 const { data, error } = await this.supabase.downLoadImage(path)72 if (error) {73 throw error74 }75 this._avatarUrl = this.dom.bypassSecurityTrustResourceUrl(URL.createObjectURL(data!))76 } catch (error: any) {77 console.error('Error downloading image: ', error.message)78 }79 }8081 async uploadAvatar() {82 const loader = await this.supabase.createLoader()83 try {84 const photo = await Camera.getPhoto({85 resultType: CameraResultType.DataUrl,86 })8788 const file = await fetch(photo.dataUrl!)89 .then((res) => res.blob())90 .then((blob) => new File([blob], 'my-file', { type: `image/${photo.format}` }))9192 const fileName = `${Math.random()}-${new Date().getTime()}.${photo.format}`9394 await loader.present()95 const { error } = await this.supabase.uploadAvatar(fileName, file)9697 if (error) {98 throw error99 }100101 this.upload.emit(fileName)102 } catch (error: any) {103 this.supabase.createNotice(error.message)104 } finally {105 loader.dismiss()106 }107 }108}Add the new widget
And then, we can add the widget on top of the AccountComponent HTML template:
1template: `2<ion-header>3 <ion-toolbar>4 <ion-title>Account</ion-title>5 </ion-toolbar>6</ion-header>78<ion-content>9 <app-avatar10 [avatarUrl]="this.profile?.avatar_url"11 (upload)="updateProfile($event)"12 ></app-avatar>1314<!-- input fields -->15`At this stage, you have a fully functional application!