Build a User Management App with Vue 3
Explore drop-in UI components for your Supabase app.
UI components built on shadcn/ui that connect to Supabase via a single command.
Explore ComponentsThis tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
1supabase link --project-ref <project-id>2# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>3supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key from the project Connect dialog.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
In most cases, you can get the correct key from the Project's Connect dialog, but if you want a specific key, you can find all keys in the API Keys section of a Project's Settings page:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Read the API keys docs for a full explanation of all key types and their uses.
Building the app
Let's start building the Vue 3 app from scratch.
Initialize a Vue 3 app
We can quickly use Vite with Vue 3 Template to initialize
an app called supabase-vue-3:
1# npm 6.x2npm create vite@latest supabase-vue-3 --template vue34# npm 7+, extra double-dash is needed:5npm create vite@latest supabase-vue-3 -- --template vue67cd supabase-vue-3Then let's install the only additional dependency: supabase-js
1npm install @supabase/supabase-jsAnd finally we want to save the environment variables in a .env.
All we need are the API URL and the key that you copied earlier.
1VITE_SUPABASE_URL=YOUR_SUPABASE_URL2VITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYWith the API credentials in place, create an src/supabase.js helper file to initialize the Supabase client. These variables are exposed
on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
1import { createClient } from '@supabase/supabase-js'23const supabaseUrl = import.meta.env.VITE_SUPABASE_URL4const supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEY56export const supabase = createClient(supabaseUrl, supabasePublishableKey)Optionally, update src/style.css to style the app.
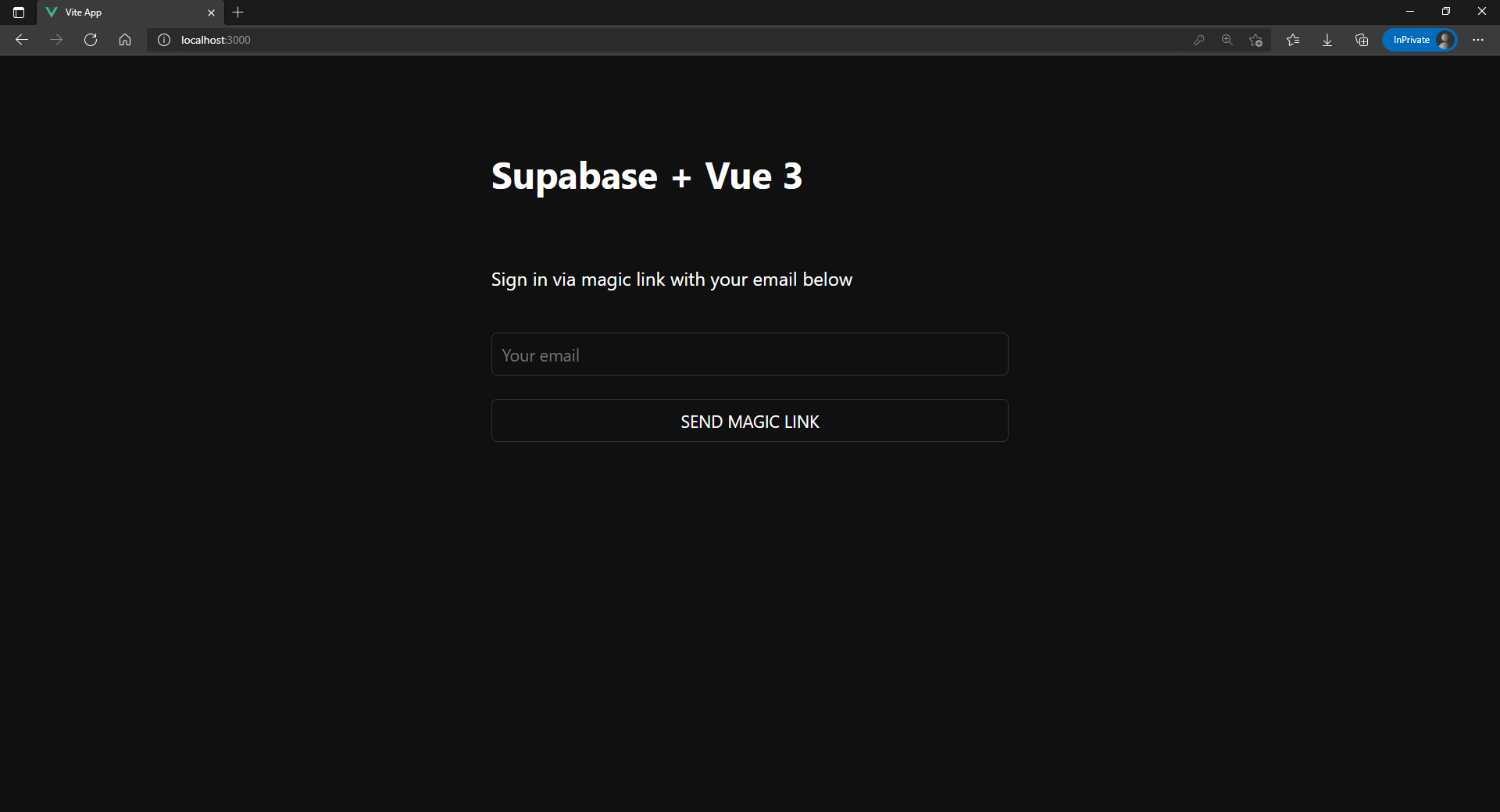
Set up a login component
Set up an src/components/Auth.vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
1<script setup>2import { ref } from 'vue'3import { supabase } from '../supabase'45const loading = ref(false)6const email = ref('')78const handleLogin = async () => {9 try {10 loading.value = true11 const { error } = await supabase.auth.signInWithOtp({12 email: email.value,13 })14 if (error) throw error15 alert('Check your email for the login link!')16 } catch (error) {17 if (error instanceof Error) {18 alert(error.message)19 }20 } finally {21 loading.value = false22 }23}24</script>2526<template>27 <form class="row flex-center flex" @submit.prevent="handleLogin">28 <div class="col-6 form-widget">29 <h1 class="header">Supabase + Vue 3</h1>30 <p class="description">Sign in via magic link with your email below</p>31 <div>32 <input class="inputField" required type="email" placeholder="Your email" v-model="email" />33 </div>34 <div>35 <input36 type="submit"37 class="button block"38 :value="loading ? 'Loading' : 'Send magic link'"39 :disabled="loading"40 />41 </div>42 </div>43 </form>44</template>Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Create a new src/components/Account.vue component to handle this.
1<script setup>2import { supabase } from '../supabase'3import { onMounted, ref, toRefs } from 'vue'45const props = defineProps(['session'])6const { session } = toRefs(props)78const loading = ref(true)9const username = ref('')10const website = ref('')11const avatar_url = ref('')1213onMounted(() => {14 getProfile()15})1617async function getProfile() {18 try {19 loading.value = true20 const { user } = session.value2122 const { data, error, status } = await supabase23 .from('profiles')24 .select(`username, website, avatar_url`)25 .eq('id', user.id)26 .single()2728 if (error && status !== 406) throw error2930 if (data) {31 username.value = data.username32 website.value = data.website33 avatar_url.value = data.avatar_url34 }35 } catch (error) {36 alert(error.message)37 } finally {38 loading.value = false39 }40}4142async function updateProfile() {43 try {44 loading.value = true45 const { user } = session.value4647 const updates = {48 id: user.id,49 username: username.value,50 website: website.value,51 avatar_url: avatar_url.value,52 updated_at: new Date(),53 }5455 const { error } = await supabase.from('profiles').upsert(updates)5657 if (error) throw error58 } catch (error) {59 alert(error.message)60 } finally {61 loading.value = false62 }63}6465async function signOut() {66 try {67 loading.value = true68 const { error } = await supabase.auth.signOut()69 if (error) throw error70 } catch (error) {71 alert(error.message)72 } finally {73 loading.value = false74 }75}76</script>7778<template>79 <form class="form-widget" @submit.prevent="updateProfile">80 <div>81 <label for="email">Email</label>82 <input id="email" type="text" :value="session.user.email" disabled />83 </div>84 <div>85 <label for="username">Name</label>86 <input id="username" type="text" v-model="username" />87 </div>88 <div>89 <label for="website">Website</label>90 <input id="website" type="url" v-model="website" />91 </div>9293 <div>94 <input95 type="submit"96 class="button primary block"97 :value="loading ? 'Loading ...' : 'Update'"98 :disabled="loading"99 />100 </div>101102 <div>103 <button class="button block" @click="signOut" :disabled="loading">Sign Out</button>104 </div>105 </form>106</template>Launch!
Now that we have all the components in place, let's update App.vue:
1<script setup>2import { onMounted, ref } from 'vue'3import Account from './components/Account.vue'4import Auth from './components/Auth.vue'5import { supabase } from './supabase'67const session = ref()89onMounted(() => {10 supabase.auth.getSession().then(({ data }) => {11 session.value = data.session12 })1314 supabase.auth.onAuthStateChange((_, _session) => {15 session.value = _session16 })17})18</script>1920<template>21 <div class="container" style="padding: 50px 0 100px 0">22 <Account v-if="session" :session="session" />23 <Auth v-else />24 </div>25</template>Once that's done, run this in a terminal window:
1npm run devAnd then open the browser to localhost:5173 and you should see the completed app.

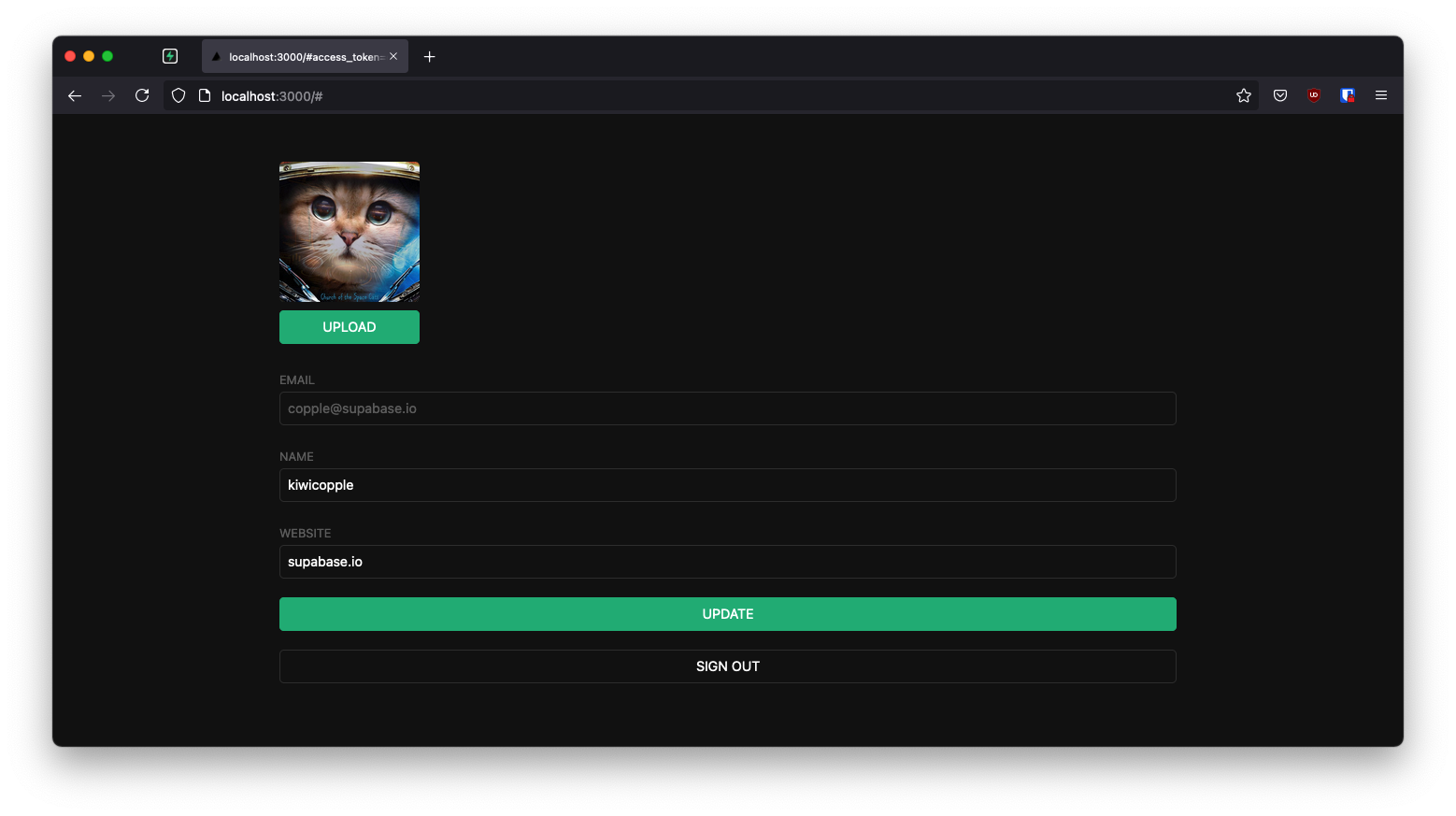
Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Create a new src/components/Avatar.vue component that allows users to upload profile photos:
1<script setup>2import { ref, toRefs, watchEffect } from 'vue'3import { supabase } from '../supabase'45const prop = defineProps(['path', 'size'])6const { path, size } = toRefs(prop)78const emit = defineEmits(['upload', 'update:path'])9const uploading = ref(false)10const src = ref('')11const files = ref()1213const downloadImage = async () => {14 try {15 const { data, error } = await supabase.storage.from('avatars').download(path.value)16 if (error) throw error17 src.value = URL.createObjectURL(data)18 } catch (error) {19 console.error('Error downloading image: ', error.message)20 }21}2223const uploadAvatar = async (evt) => {24 files.value = evt.target.files25 try {26 uploading.value = true27 if (!files.value || files.value.length === 0) {28 throw new Error('You must select an image to upload.')29 }3031 const file = files.value[0]32 const fileExt = file.name.split('.').pop()33 const filePath = `${Math.random()}.${fileExt}`3435 const { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file)3637 if (uploadError) throw uploadError38 emit('update:path', filePath)39 emit('upload')40 } catch (error) {41 alert(error.message)42 } finally {43 uploading.value = false44 }45}4647watchEffect(() => {48 if (path.value) downloadImage()49})50</script>5152<template>53 <div>54 <img55 v-if="src"56 :src="src"57 alt="Avatar"58 class="avatar image"59 :style="{ height: size + 'em', width: size + 'em' }"60 />61 <div v-else class="avatar no-image" :style="{ height: size + 'em', width: size + 'em' }" />6263 <div :style="{ width: size + 'em' }">64 <label class="button primary block" for="single">65 {{ uploading ? 'Uploading ...' : 'Upload' }}66 </label>67 <input68 style="visibility: hidden; position: absolute"69 type="file"70 id="single"71 accept="image/*"72 @change="uploadAvatar"73 :disabled="uploading"74 />75 </div>76 </div>77</template>Add the new widget
And then we can add the widget to the Account page in src/components/Account.vue:
1<script>2// Import the new component3import Avatar from './Avatar.vue'4//...5const avatar_url = ref('')6//...7</script>89<template>10 <form class="form-widget" @submit.prevent="updateProfile">11 <!-- Add to body -->12 <Avatar v-model:path="avatar_url" @upload="updateProfile" size="10" />1314 <!-- Other form elements -->15 </form>16</template>At this stage you have a fully functional application!