Build a User Management App with React
Explore drop-in UI components for your Supabase app.
UI components built on shadcn/ui that connect to Supabase via a single command.
Explore ComponentsThis tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
1supabase link --project-ref <project-id>2# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>3supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key from the project Connect dialog.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
In most cases, you can get the correct key from the Project's Connect dialog, but if you want a specific key, you can find all keys in the API Keys section of a Project's Settings page:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Read the API keys docs for a full explanation of all key types and their uses.
Building the app
Let's start building the React app from scratch.
Initialize a React app
We can use Vite to initialize
an app called supabase-react:
1npm create vite@latest supabase-react -- --template react2cd supabase-reactThen let's install the only additional dependency: supabase-js.
1npm install @supabase/supabase-jsAnd finally, save the environment variables in a .env.local file.
All we need are the Project URL and the key that you copied earlier.
1VITE_SUPABASE_URL=YOUR_SUPABASE_URL2VITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYNow that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
Create and edit src/supabaseClient.js:
1import { createClient } from '@supabase/supabase-js'23const supabaseUrl = import.meta.env.VITE_SUPABASE_URL4const supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEY56export const supabase = createClient(supabaseUrl, supabasePublishableKey)App styling (optional)
An optional step is to update the CSS file src/index.css to make the app look nice.
You can find the full contents of this file here.
Set up a login component
Let's set up a React component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
Create and edit src/Auth.jsx:
1import { useState } from 'react'2import { supabase } from './supabaseClient'34export default function Auth() {5 const [loading, setLoading] = useState(false)6 const [email, setEmail] = useState('')78 const handleLogin = async (event) => {9 event.preventDefault()1011 setLoading(true)12 const { error } = await supabase.auth.signInWithOtp({ email })1314 if (error) {15 alert(error.error_description || error.message)16 } else {17 alert('Check your email for the login link!')18 }19 setLoading(false)20 }2122 return (23 <div className="row flex flex-center">24 <div className="col-6 form-widget">25 <h1 className="header">Supabase + React</h1>26 <p className="description">Sign in via magic link with your email below</p>27 <form className="form-widget" onSubmit={handleLogin}>28 <div>29 <input30 className="inputField"31 type="email"32 placeholder="Your email"33 value={email}34 required={true}35 onChange={(e) => setEmail(e.target.value)}36 />37 </div>38 <div>39 <button className={'button block'} disabled={loading}>40 {loading ? <span>Loading</span> : <span>Send magic link</span>}41 </button>42 </div>43 </form>44 </div>45 </div>46 )47}Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called src/Account.jsx.
1import { useState, useEffect } from 'react'2import { supabase } from './supabaseClient'34export default function Account({ session }) {5 const [loading, setLoading] = useState(true)6 const [username, setUsername] = useState(null)7 const [website, setWebsite] = useState(null)8 const [avatar_url, setAvatarUrl] = useState(null)910 useEffect(() => {11 let ignore = false12 async function getProfile() {13 setLoading(true)14 const { user } = session1516 const { data, error } = await supabase17 .from('profiles')18 .select(`username, website, avatar_url`)19 .eq('id', user.id)20 .single()2122 if (!ignore) {23 if (error) {24 console.warn(error)25 } else if (data) {26 setUsername(data.username)27 setWebsite(data.website)28 setAvatarUrl(data.avatar_url)29 }30 }3132 setLoading(false)33 }3435 getProfile()3637 return () => {38 ignore = true39 }40 }, [session])4142 async function updateProfile(event, avatarUrl) {43 event.preventDefault()4445 setLoading(true)46 const { user } = session4748 const updates = {49 id: user.id,50 username,51 website,52 avatar_url: avatarUrl,53 updated_at: new Date(),54 }5556 const { error } = await supabase.from('profiles').upsert(updates)5758 if (error) {59 alert(error.message)60 } else {61 setAvatarUrl(avatarUrl)62 }63 setLoading(false)64 }6566 return (67 <form onSubmit={updateProfile} className="form-widget">68 <div>69 <label htmlFor="email">Email</label>70 <input id="email" type="text" value={session.user.email} disabled />71 </div>72 <div>73 <label htmlFor="username">Name</label>74 <input75 id="username"76 type="text"77 required78 value={username || ''}79 onChange={(e) => setUsername(e.target.value)}80 />81 </div>82 <div>83 <label htmlFor="website">Website</label>84 <input85 id="website"86 type="url"87 value={website || ''}88 onChange={(e) => setWebsite(e.target.value)}89 />90 </div>9192 <div>93 <button className="button block primary" type="submit" disabled={loading}>94 {loading ? 'Loading ...' : 'Update'}95 </button>96 </div>9798 <div>99 <button className="button block" type="button" onClick={() => supabase.auth.signOut()}>100 Sign Out101 </button>102 </div>103 </form>104 )105}Launch!
Now that we have all the components in place, let's update src/App.jsx:
1import './App.css'2import { useState, useEffect } from 'react'3import { supabase } from './supabaseClient'4import Auth from './Auth'5import Account from './Account'67function App() {8 const [session, setSession] = useState(null)910 useEffect(() => {11 supabase.auth.getSession().then(({ data: { session } }) => {12 setSession(session)13 })1415 supabase.auth.onAuthStateChange((_event, session) => {16 setSession(session)17 })18 }, [])1920 return (21 <div className="container" style={{ padding: '50px 0 100px 0' }}>22 {!session ? <Auth /> : <Account key={session.user.id} session={session} />}23 </div>24 )25}2627export default AppOnce that's done, run this in a terminal window:
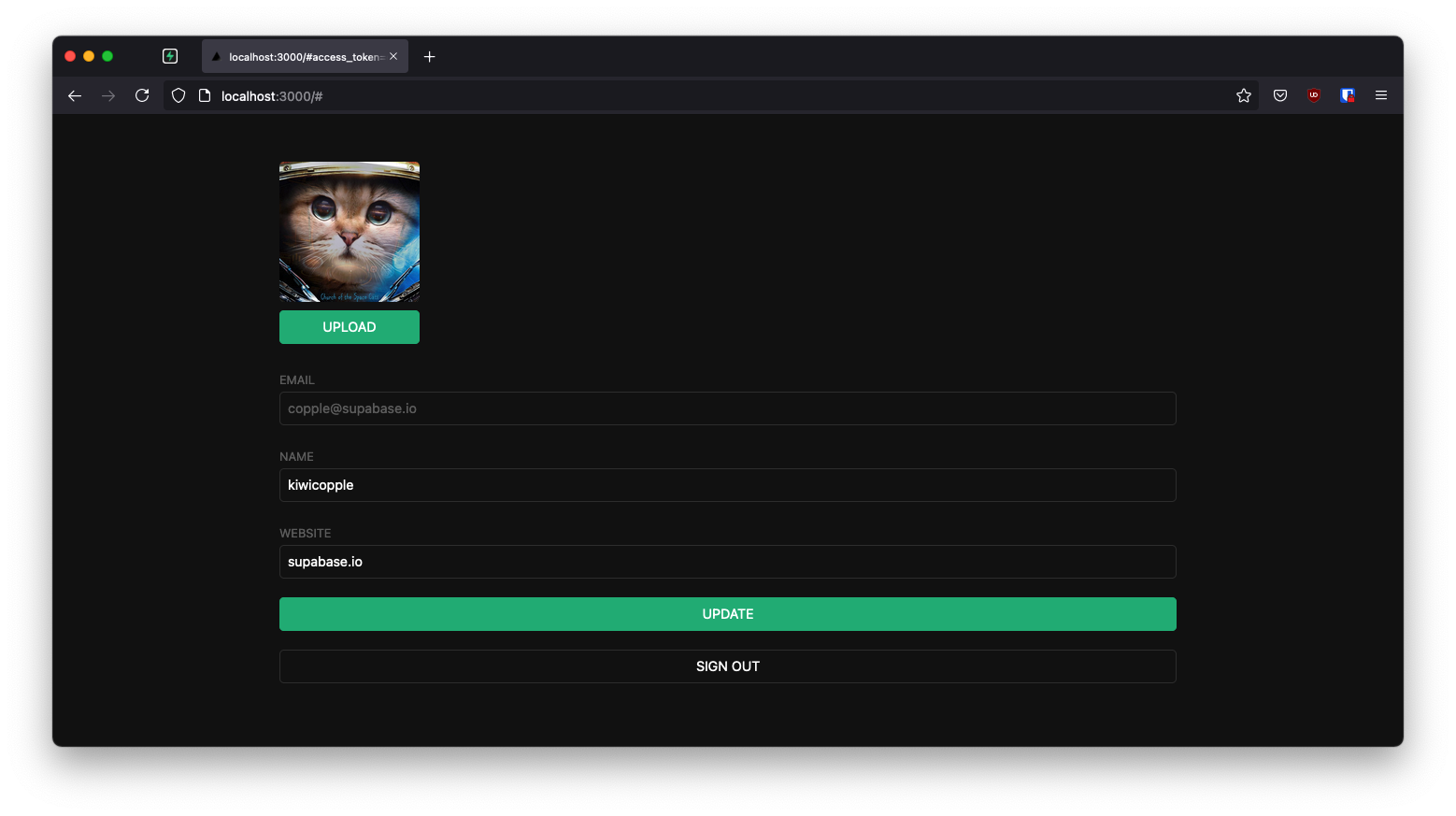
1npm run devAnd then open the browser to localhost:5173 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Create and edit src/Avatar.jsx:
1import { useEffect, useState } from 'react'2import { supabase } from './supabaseClient'34export default function Avatar({ url, size, onUpload }) {5 const [avatarUrl, setAvatarUrl] = useState(null)6 const [uploading, setUploading] = useState(false)78 useEffect(() => {9 if (url) downloadImage(url)10 }, [url])1112 async function downloadImage(path) {13 try {14 const { data, error } = await supabase.storage.from('avatars').download(path)15 if (error) {16 throw error17 }18 const url = URL.createObjectURL(data)19 setAvatarUrl(url)20 } catch (error) {21 console.log('Error downloading image: ', error.message)22 }23 }2425 async function uploadAvatar(event) {26 try {27 setUploading(true)2829 if (!event.target.files || event.target.files.length === 0) {30 throw new Error('You must select an image to upload.')31 }3233 const file = event.target.files[0]34 const fileExt = file.name.split('.').pop()35 const fileName = `${Math.random()}.${fileExt}`36 const filePath = `${fileName}`3738 const { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file)3940 if (uploadError) {41 throw uploadError42 }4344 onUpload(event, filePath)45 } catch (error) {46 alert(error.message)47 } finally {48 setUploading(false)49 }50 }5152 return (53 <div>54 {avatarUrl ? (55 <img56 src={avatarUrl}57 alt="Avatar"58 className="avatar image"59 style={{ height: size, width: size }}60 />61 ) : (62 <div className="avatar no-image" style={{ height: size, width: size }} />63 )}64 <div style={{ width: size }}>65 <label className="button primary block" htmlFor="single">66 {uploading ? 'Uploading ...' : 'Upload'}67 </label>68 <input69 style={{70 visibility: 'hidden',71 position: 'absolute',72 }}73 type="file"74 id="single"75 accept="image/*"76 onChange={uploadAvatar}77 disabled={uploading}78 />79 </div>80 </div>81 )82}Add the new widget
And then we can add the widget to the Account page at src/Account.jsx:
1// Import the new component2import Avatar from './Avatar'34// ...56return (7 <form onSubmit={updateProfile} className="form-widget">8 {/* Add to the body */}9 <Avatar10 url={avatar_url}11 size={150}12 onUpload={(event, url) => {13 updateProfile(event, url)14 }}15 />16 {/* ... */}17 </form>18)At this stage you have a fully functional application!