Build a User Management App with SvelteKit
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
1supabase link --project-ref <project-id>2# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>3supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key from the project Connect dialog.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
In most cases, you can get the correct key from the Project's Connect dialog, but if you want a specific key, you can find all keys in the API Keys section of a Project's Settings page:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Read the API keys docs for a full explanation of all key types and their uses.
Building the app
Start building the Svelte app from scratch.
Initialize a Svelte app
Use the SvelteKit Skeleton Project to initialize an app called supabase-sveltekit (for this tutorial, select "SvelteKit minimal" and use TypeScript):
1npx sv create supabase-sveltekit2cd supabase-sveltekit3npm installThen install the Supabase client library: supabase-js
1npm install @supabase/supabase-jsAnd finally, save the environment variables in a .env file.
All you need are the PUBLIC_SUPABASE_URL and the key that you copied earlier.
1PUBLIC_SUPABASE_URL="YOUR_SUPABASE_URL"2PUBLIC_SUPABASE_PUBLISHABLE_KEY="YOUR_SUPABASE_PUBLISHABLE_KEY"App styling (optional)
An optional step is to update the CSS file src/styles.css to make the app look nice.
You can find the full contents of this file in the example repository.
Creating a Supabase client for SSR
The ssr package configures Supabase to use Cookies, which are required for server-side languages and frameworks.
Install the SSR package:
1npm install @supabase/ssrCreating a Supabase client with the ssr package automatically configures it to use Cookies. This means the user's session is available throughout the entire SvelteKit stack - page, layout, server, and hooks.
Add the code below to a src/hooks.server.ts file to initialize the client on the server:
1// src/hooks.server.ts2import { PUBLIC_SUPABASE_URL, PUBLIC_SUPABASE_PUBLISHABLE_KEY } from '$env/static/public'3import { createServerClient } from '@supabase/ssr'4import type { Handle } from '@sveltejs/kit'56export const handle: Handle = async ({ event, resolve }) => {7 event.locals.supabase = createServerClient(PUBLIC_SUPABASE_URL, PUBLIC_SUPABASE_PUBLISHABLE_KEY, {8 cookies: {9 getAll: () => event.cookies.getAll(),10 /**11 * Note: You have to add the `path` variable to the12 * set and remove method due to sveltekit's cookie API13 * requiring this to be set, setting the path to `/`14 * will replicate previous/standard behaviour (https://kit.svelte.dev/docs/types#public-types-cookies)15 */16 setAll: (cookiesToSet) => {17 cookiesToSet.forEach(({ name, value, options }) => {18 event.cookies.set(name, value, { ...options, path: '/' })19 })20 },21 },22 })2324 /**25 * Unlike `supabase.auth.getSession`, which is unsafe on the server because it26 * doesn't validate the JWT, this function validates the JWT by first calling27 * `getUser` and aborts early if the JWT signature is invalid.28 */29 event.locals.safeGetSession = async () => {30 const {31 data: { user },32 error,33 } = await event.locals.supabase.auth.getUser()34 if (error) {35 return { session: null, user: null }36 }3738 const {39 data: { session },40 } = await event.locals.supabase.auth.getSession()41 return { session, user }42 }4344 return resolve(event, {45 filterSerializedResponseHeaders(name: string) {46 return name === 'content-range' || name === 'x-supabase-api-version'47 },48 })49}Note that auth.getSession reads the auth token and the unencoded session data from the local storage medium. It doesn't send a request back to the Supabase Auth server unless the local session is expired.
You should never trust the unencoded session data if you're writing server code, since it could be tampered with by the sender. If you need verified, trustworthy user data, call auth.getUser instead, which always makes a request to the Auth server to fetch trusted data.
As this tutorial uses TypeScript the compiler complains about event.locals.supabase and event.locals.safeGetSession, you can fix this by updating the src/app.d.ts with the content below:
1import { , } from '@supabase/supabase-js'2// See https://kit.svelte.dev/docs/types#app3// for information about these interfaces4declare {5 namespace {6 // interface Error {}7 interface {8 : 9 (): <{ : | null; ?: ["user"] | null }>10 }11 interface {12 : | null13 ?: ["user"] | null14 }15 // interface PageState {}16 // interface Platform {}17 }18}1920export {};Create a new src/routes/+layout.server.ts file to handle the session on the server-side.
1// src/routes/+layout.server.ts2import type { LayoutServerLoad } from './$types'34export const load: LayoutServerLoad = async ({ locals: { safeGetSession }, cookies }) => {5 const { session, user } = await safeGetSession()67 return {8 session,9 user,10 cookies: cookies.getAll(),11 }12}Start the dev server (npm run dev) to generate the ./$types files we are referencing in our project.
Create a new src/routes/+layout.ts file to handle the session and the supabase object on the client-side.
1// src/routes/+layout.ts2import { PUBLIC_SUPABASE_PUBLISHABLE_KEY, PUBLIC_SUPABASE_URL } from '$env/static/public'3import type { LayoutLoad } from './$types'4import { createBrowserClient, createServerClient, isBrowser } from '@supabase/ssr'56export const load: LayoutLoad = async ({ fetch, data, depends }) => {7 depends('supabase:auth')89 const supabase = isBrowser()10 ? createBrowserClient(PUBLIC_SUPABASE_URL, PUBLIC_SUPABASE_PUBLISHABLE_KEY, {11 global: {12 fetch,13 },14 })15 : createServerClient(PUBLIC_SUPABASE_URL, PUBLIC_SUPABASE_PUBLISHABLE_KEY, {16 global: {17 fetch,18 },19 cookies: {20 getAll() {21 return data.cookies22 },23 },24 })2526 /**27 * It's fine to use `getSession` here, because on the client, `getSession` is28 * safe, and on the server, it reads `session` from the `LayoutData`, which29 * safely checked the session using `safeGetSession`.30 */31 const {32 data: { session },33 } = await supabase.auth.getSession()3435 return { supabase, session }36}Create src/routes/+layout.svelte:
1<!-- src/routes/+layout.svelte -->2<script lang="ts">3 import '../styles.css'4 import { invalidate } from '$app/navigation'5 import { onMount } from 'svelte'67 let { data, children } = $props()8 let { supabase, session } = $derived(data)910 onMount(() => {11 const { data } = supabase.auth.onAuthStateChange((event, _session) => {12 if (_session?.expires_at !== session?.expires_at) {13 invalidate('supabase:auth')14 }15 })1617 return () => data.subscription.unsubscribe()18 })19</script>2021<svelte:head>22 <title>User Management</title>23</svelte:head>2425<div class="container" style="padding: 50px 0 100px 0">26 {@render children()}27</div>Set up a login page
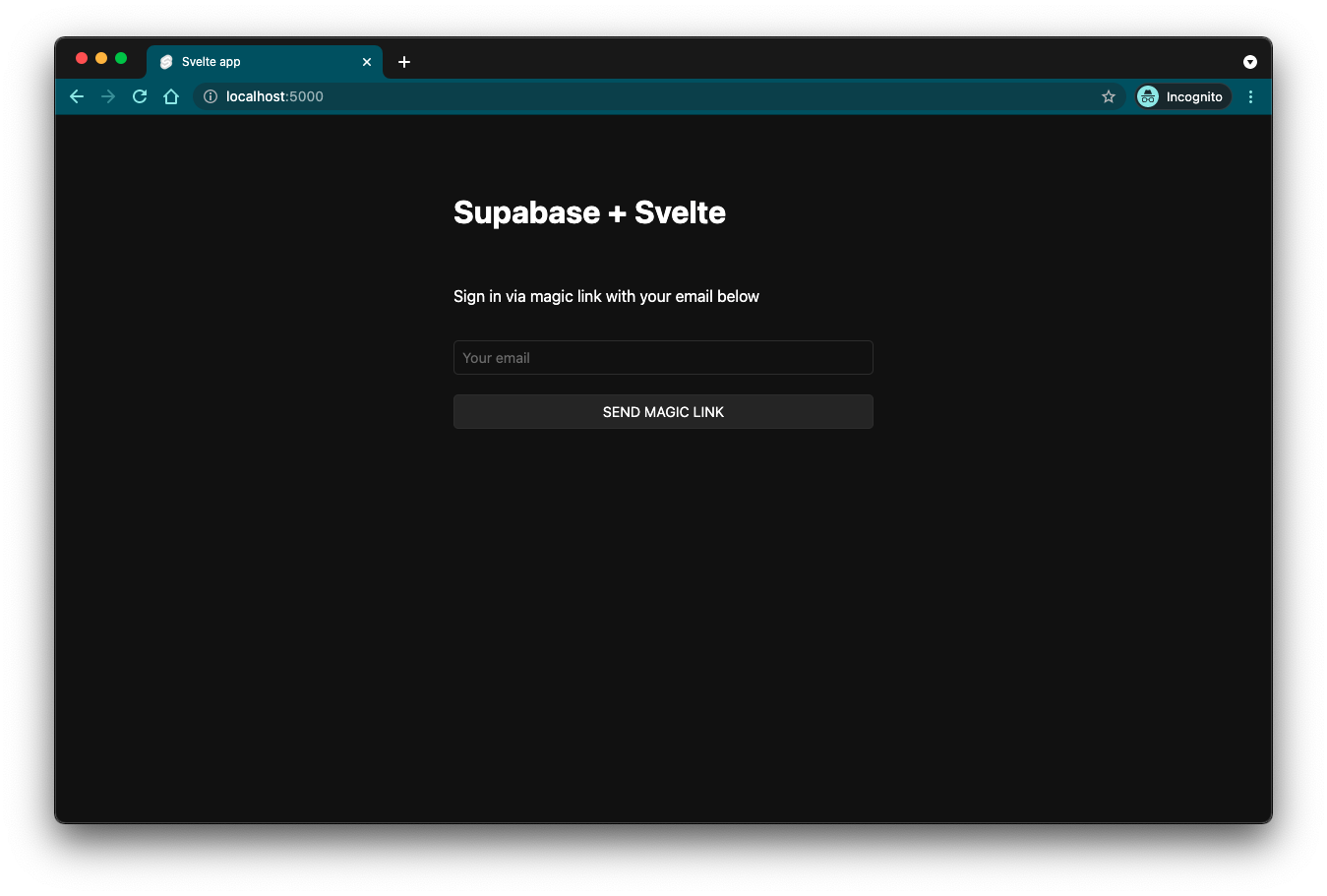
Create a magic link login/signup page for your application by updating the routes/+page.svelte file:
1<!-- src/routes/+page.svelte -->2<script lang="ts">3 import { enhance } from '$app/forms'4 import type { ActionData, SubmitFunction } from './$types.js'56 interface Props {7 form: ActionData8 }9 let { form }: Props = $props()1011 let loading = $state(false)1213 const handleSubmit: SubmitFunction = () => {14 loading = true15 return async ({ update }) => {16 update()17 loading = false18 }19 }20</script>2122<svelte:head>23 <title>User Management</title>24</svelte:head>2526<form class="row flex flex-center" method="POST" use:enhance={handleSubmit}>27 <div class="col-6 form-widget">28 <h1 class="header">Supabase + SvelteKit</h1>29 <p class="description">Sign in via magic link with your email below</p>30 {#if form?.message !== undefined}31 <div class="success {form?.success ? '' : 'fail'}">32 {form?.message}33 </div>34 {/if}35 <div>36 <label for="email">Email address</label>37 <input 38 id="email" 39 name="email" 40 class="inputField" 41 type="email" 42 placeholder="Your email" 43 value={form?.email ?? ''} 44 />45 </div>46 {#if form?.errors?.email}47 <span class="flex items-center text-sm error">48 {form?.errors?.email}49 </span>50 {/if}51 <div>52 <button class="button primary block">53 { loading ? 'Loading' : 'Send magic link' }54 </button>55 </div>56 </div>57</form>Create a src/routes/+page.server.ts file that handles the magic link form when submitted.
1// src/routes/+page.server.ts2import { fail, redirect } from '@sveltejs/kit'3import type { Actions, PageServerLoad } from './$types'45export const load: PageServerLoad = async ({ url, locals: { safeGetSession } }) => {6 const { session } = await safeGetSession()78 // if the user is already logged in return them to the account page9 if (session) {10 redirect(303, '/account')11 }1213 return { url: url.origin }14}1516export const actions: Actions = {17 default: async (event) => {18 const {19 url,20 request,21 locals: { supabase }22 } = event23 const formData = await request.formData()24 const email = formData.get('email') as string25 const validEmail = /^[\w-\.+]+@([\w-]+\.)+[\w-]{2,8}$/.test(email)26 27 if (!validEmail) {28 return fail(400, { errors: { email: "Please enter a valid email address" }, email })29 }3031 const { error } = await supabase.auth.signInWithOtp({ email })3233 if (error) {34 return fail(400, {35 success: false,36 email,37 message: `There was an issue, Please contact support.`38 })39 }4041 return {42 success: true,43 message: 'Please check your email for a magic link to log into the website.'44 }45 }46}Email template
Change the email template to support a server-side authentication flow.
Before we proceed, let's change the email template to support sending a token hash:
- Go to the Auth > Emails page in the project dashboard.
- Select the Confirm signup template.
- Change
{{ .ConfirmationURL }}to{{ .SiteURL }}/auth/confirm?token_hash={{ .TokenHash }}&type=email. - Repeat the previous step for Magic link template.
Did you know? You can also customize emails sent out to new users, including the email's looks, content, and query parameters. Check out the settings of your project.
Confirmation endpoint
As this is a server-side rendering (SSR) environment, you need to create a server endpoint responsible for exchanging the token_hash for a session.
The following code snippet performs the following steps:
- Retrieves the
token_hashsent back from the Supabase Auth server using thetoken_hashquery parameter. - Exchanges this
token_hashfor a session, which you store in storage (in this case, cookies). - Finally, redirect the user to the
accountpage or theerrorpage.
1// src/routes/auth/confirm/+server.js2import type { EmailOtpType } from '@supabase/supabase-js'3import { redirect } from '@sveltejs/kit'45import type { RequestHandler } from './$types'67export const GET: RequestHandler = async ({ url, locals: { supabase } }) => {8 const token_hash = url.searchParams.get('token_hash')9 const type = url.searchParams.get('type') as EmailOtpType | null10 const next = url.searchParams.get('next') ?? '/account'1112 /**13 * Clean up the redirect URL by deleting the Auth flow parameters.14 *15 * `next` is preserved for now, because it's needed in the error case.16 */17 const redirectTo = new URL(url)18 redirectTo.pathname = next19 redirectTo.searchParams.delete('token_hash')20 redirectTo.searchParams.delete('type')2122 if (token_hash && type) {23 const { error } = await supabase.auth.verifyOtp({ type, token_hash })24 if (!error) {25 redirectTo.searchParams.delete('next')26 redirect(303, redirectTo)27 }28 }2930 redirectTo.pathname = '/auth/error'31 redirect(303, redirectTo)32}Authentication error page
If there is an error with confirming the token, redirect the user to an error page.
1<p>Login error</p>Account page
After a user signs in, they need to be able to edit their profile details page.
Create a new src/routes/account/+page.svelte file with the content below.
1<script lang="ts">2 import { enhance } from '$app/forms';3 import type { SubmitFunction } from '@sveltejs/kit';45 // ...67 let { data, form } = $props()8 let { session, supabase, profile } = $derived(data)9 let profileForm: HTMLFormElement10 let loading = $state(false)11 let fullName: string = profile?.full_name ?? ''12 let username: string = profile?.username ?? ''13 let website: string = profile?.website ?? ''1415 // ...1617 const handleSubmit: SubmitFunction = () => {18 loading = true19 return async () => {20 loading = false21 }22 }2324 const handleSignOut: SubmitFunction = () => {25 loading = true26 return async ({ update }) => {27 loading = false28 update()29 }30 }31</script>3233<div class="form-widget">34 <form35 class="form-widget"36 method="post"37 action="?/update"38 use:enhance={handleSubmit}39 bind:this={profileForm}40 >4142 // ...4344 <div>45 <label for="email">Email</label>46 <input id="email" type="text" value={session.user.email} disabled />47 </div>4849 <div>50 <label for="fullName">Full Name</label>51 <input id="fullName" name="fullName" type="text" value={form?.fullName ?? fullName} />52 </div>5354 <div>55 <label for="username">Username</label>56 <input id="username" name="username" type="text" value={form?.username ?? username} />57 </div>5859 <div>60 <label for="website">Website</label>61 <input id="website" name="website" type="url" value={form?.website ?? website} />62 </div>6364 <div>65 <input66 type="submit"67 class="button block primary"68 value={loading ? 'Loading...' : 'Update'}69 disabled={loading}70 />71 </div>72 </form>7374 <form method="post" action="?/signout" use:enhance={handleSignOut}>75 <div>76 <button class="button block" disabled={loading}>Sign Out</button>77 </div>78 </form>79</div>Now, create the associated src/routes/account/+page.server.ts file that handles loading data from the server through the load function
and handle all form actions through the actions object.
src/routes/account/+page.server.ts
1import { fail, redirect } from '@sveltejs/kit'2import type { Actions, PageServerLoad } from './$types'34export const load: PageServerLoad = async ({ locals: { supabase, safeGetSession } }) => {5 const { session } = await safeGetSession()67 if (!session) {8 redirect(303, '/')9 }1011 const { data: profile } = await supabase12 .from('profiles')13 .select(`username, full_name, website, avatar_url`)14 .eq('id', session.user.id)15 .single()1617 return { session, profile }18}1920export const actions: Actions = {21 update: async ({ request, locals: { supabase, safeGetSession } }) => {22 const formData = await request.formData()23 const fullName = formData.get('fullName') as string24 const username = formData.get('username') as string25 const website = formData.get('website') as string26 const avatarUrl = formData.get('avatarUrl') as string2728 const { session } = await safeGetSession()2930 const { error } = await supabase.from('profiles').upsert({31 id: session?.user.id,32 full_name: fullName,33 username,34 website,35 avatar_url: avatarUrl,36 updated_at: new Date(),37 })3839 if (error) {40 return fail(500, {41 fullName,42 username,43 website,44 avatarUrl,45 })46 }4748 return {49 fullName,50 username,51 website,52 avatarUrl,53 }54 },55 signout: async ({ locals: { supabase, safeGetSession } }) => {56 const { session } = await safeGetSession()57 if (session) {58 await supabase.auth.signOut()59 redirect(303, '/')60 }61 },62}Launch!
With all the pages in place, run this command in a terminal:
1npm run devAnd then open the browser to localhost:5173 and you should see the completed app.

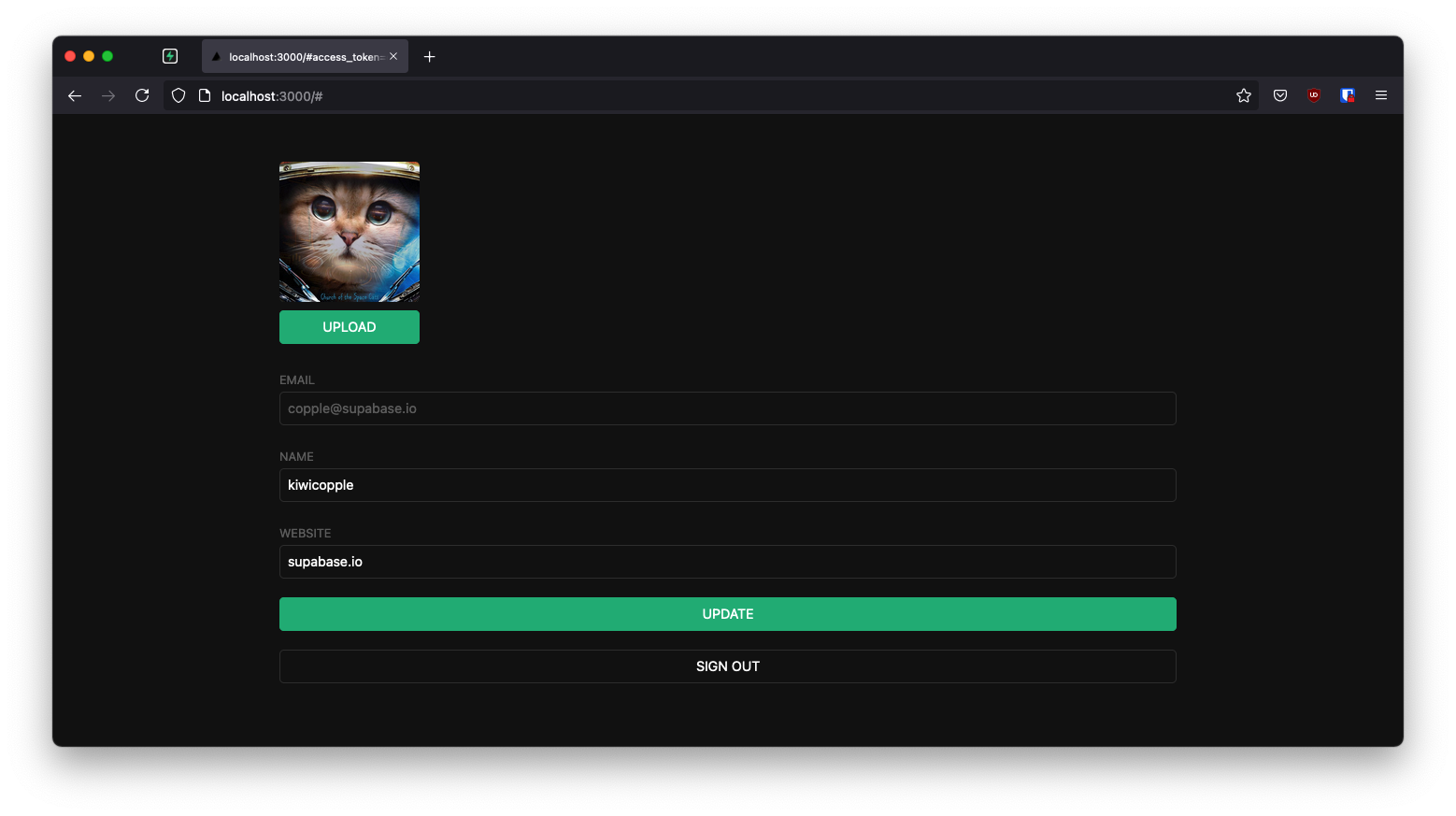
Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Create an avatar for the user so that they can upload a profile photo. Start by creating a new component called Avatar.svelte in the src/routes/account directory:
1<!-- src/routes/account/Avatar.svelte -->2<script lang="ts">3 import type { SupabaseClient } from '@supabase/supabase-js'45 interface Props {6 size?: number7 url?: string8 supabase: SupabaseClient9 onupload?: () => void10 }11 let { size = 10, url = $bindable(), supabase, onupload }: Props = $props()1213 let avatarUrl: string | null = $state(null)14 let uploading = $state(false)15 let files: FileList = $state()1617 const downloadImage = async (path: string) => {18 try {19 const { data, error } = await supabase.storage.from('avatars').download(path)2021 if (error) {22 throw error23 }2425 const url = URL.createObjectURL(data)26 avatarUrl = url27 } catch (error) {28 if (error instanceof Error) {29 console.log('Error downloading image: ', error.message)30 }31 }32 }3334 const uploadAvatar = async () => {35 try {36 uploading = true3738 if (!files || files.length === 0) {39 throw new Error('You must select an image to upload.')40 }4142 const file = files[0]43 const fileExt = file.name.split('.').pop()44 const filePath = `${Math.random()}.${fileExt}`4546 const { error } = await supabase.storage.from('avatars').upload(filePath, file)4748 if (error) {49 throw error50 }5152 url = filePath53 setTimeout(() => {54 onupload?.()55 }, 100)56 } catch (error) {57 if (error instanceof Error) {58 alert(error.message)59 }60 } finally {61 uploading = false62 }63 }6465 $effect(() => {66 if (url) downloadImage(url)67 })68</script>6970<div>71 {#if avatarUrl}72 <img73 src={avatarUrl}74 alt={avatarUrl ? 'Avatar' : 'No image'}75 class="avatar image"76 style="height: {size}em; width: {size}em;"77 />78 {:else}79 <div class="avatar no-image" style="height: {size}em; width: {size}em;"></div>80 {/if}81 <input type="hidden" name="avatarUrl" value={url} />8283 <div style="width: {size}em;">84 <label class="button primary block" for="single">85 {uploading ? 'Uploading ...' : 'Upload'}86 </label>87 <input88 style="visibility: hidden; position:absolute;"89 type="file"90 id="single"91 accept="image/*"92 bind:files93 onchange={uploadAvatar}94 disabled={uploading}95 />96 </div>97</div>Add the new widget
Add the widget to the Account page:
1<script lang="ts">23 // ...45 import Avatar from './Avatar.svelte'67// ...89<div class="form-widget">1011 // ...1213 <Avatar14 {supabase}15 bind:url={avatarUrl}16 size={10}17 onupload={() => {18 profileForm.requestSubmit();19 }}20 />2122// ...2324</div>At this stage you have a fully functional application!